
A favicon is the web nerd's name for the small icon shown next to URL in your browser's address bar, tabs or bookmarks. For example:


Favicons are a way to customize your blog, and make it stand out from 'the next one'.
Interested? There are three steps to take to change the favicon for your blog:
- Create the favicon itself
- Host the favicon on an external image hosting service
- Change the <head> section of your blog
1. Create the faviconFavicons are "icons", small images with
a specific file format, different from .jpg, .png or .gif. They have the ".ico" file extension, e.g. "theroad.ico".
There are several online tools available to convert an image from the most popular image formats to an icon. I use the one from
DynamicDrive.
You achieve the best results by using a square picture without too many details or colours as it will be reshaped to a 16x16 pixel format.
As a favicon is a "public relations" tool for your blog, use an image that somewhere typifies or represents your blog.
After uploading your original to DynamicDrive, click on "Create Icon" and you will see in the preview how your favicon will look like after you have done the next steps.
First, click 'Download Favicon" to store it on your computer. On DynamicDrive, the file will always have the format "favicon.ico" or (if one already exists) "favicon(1).ico" etc..
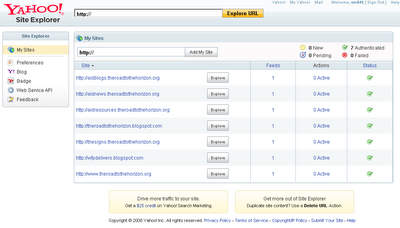
2. Host the favicon on an external image hosting serviceThe favicon needs to have the ".ico" extension. Most of popular image hosting services do not support images of the ".ico" format, so you won't have any joy using Flickr, ImageShack, XS.to, TinyPic etc.. But here are a few free image hosting services that
do support ".ico" files:
Oogletoogle,
PicPanda,
ImageBoo and
CDMazika.
After you upload your favicon, the hosting service will give you a URL, refering to your picture, e.g.
http://images.cdmazika.com/images/2f2stqn1k1p7diu5y6qs.icoMake sure you don't loose that URL!
3. Changing the <head> section of your blog.This is a bit tricky, as it changes slightly from blogplatform to blogplatform.
Bottomline is: you need to edit the HTML template of your blog to either change or add a line.
How you get to the HTML template of your blog, depends on your blogplatform.
On Blogger, you go to Layout>Edit HTML> and click on 'Expand Widget Templates'
On Tumblr, go to the Dashboard>'Customize'>Theme
Before you do anything else, PLEASE take a backup of your template. A corrupted template is one of the worst thing that can happen to a blogger.
Blogger lets you download your template, but in Tumblr e.g. you will need to copy/paste it into Notepad.
Anywhere between the <head> and </head> codes, look for something that defines your current favicon. It will look like this:
<link rel="shortcut icon" href="/directory/faviconame.ico"/>
("faviconame.ico" might have another name (ending in ".ico"), or contain a variable.
In Tumblr, the HTML line looks like this:
<link rel="shortcut icon" href="{Favicon}"/>
Blogger, on the contrary, does not store the favicon in the HTML code (as they always use the standard blogger favicon).
Now you need to either change that line of code (if it exists) or add one (if the favicon is not defined in your HTML template).
In Tumblr:
<link rel="shortcut icon" href="http://images.cdmazika.com/images/2f2stqn1k1p7diu5y6qs.ico"/>
In Blogger (mind the SINGLE quotes) add this line:
<link rel='shortcut icon' href='http://images.cdmazika.com/images/2f2stqn1k1p7diu5y6qs.ico'/>
Make sure you use the URL given for your .ico file.
Save the template and "Klaar is Kees". You are ready...

Pretty amazing stuff, no? :-)
Note you might need to restart your browser or empty your browser cache before you see the favicon (Internet Explorer is particularly bad at refreshing the favicon).
More
blogging tips on The Road.
Read the full post...

 There are a number of ways that you can subscribe to or get automatic updates from "The Road". The main one that our readers use is
There are a number of ways that you can subscribe to or get automatic updates from "The Road". The main one that our readers use is 






























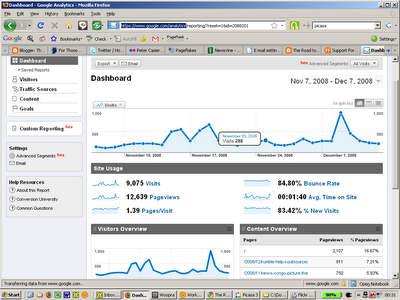
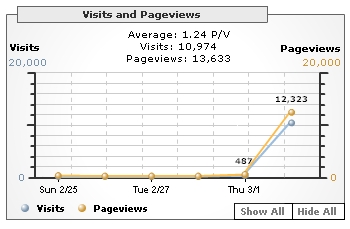
 This website is now about 6 weeks old. Born out of the lust to (finally) publish my short-stories. And flattered by the response from the readers. It is always nice to do something, that others find interesting. Little was I prepared for what happened this weekend. Normally the counters in the right column show me an average of two to three users online at any given time. I knew something was different when last Thursday night (eh, Friday morning 2 AM), just before going to bed, I saw 70 users online at the same time. Mapstats showed me the users were mainly referred to by a German and a US based Internet news-feed site. It seemed the story of
This website is now about 6 weeks old. Born out of the lust to (finally) publish my short-stories. And flattered by the response from the readers. It is always nice to do something, that others find interesting. Little was I prepared for what happened this weekend. Normally the counters in the right column show me an average of two to three users online at any given time. I knew something was different when last Thursday night (eh, Friday morning 2 AM), just before going to bed, I saw 70 users online at the same time. Mapstats showed me the users were mainly referred to by a German and a US based Internet news-feed site. It seemed the story of 


 Peter. Flemish, European, aid worker, expeditioner, sailor, traveller, husband, father, friend, nutcase. Not necessarily in that order.
Peter. Flemish, European, aid worker, expeditioner, sailor, traveller, husband, father, friend, nutcase. Not necessarily in that order.
The Road's Dashboard
Log in
New
Edit
Customize
Dashboard